
Complete Watch Business Solution
The Official TWBC (Trusted Watch Builders Certification)
Is it time to move from hobbyist to a trusted, certified watch builder and learn the secrets of starting your own business, getting clients, setting up joint ventures and leaving the rest of the pack behind? Then this is your chance!

HOROLOGY HUB PRESENTS
NOW AVAILABLE!
Watch Builder Digital Magazine Edition Two!!
The ONLY digital magazine strictly for watch builders and microbrands!
DOWNLOAD BELOW


Edition #2
The Watch Builder Digital Magazine is Completely Free and FULL of Useful Information and Contributor Articles for watch builders, modders and microbrands. It is in PDF format and can be instantly downloaded to your PC, smartphone or tablet.
Note: Your email will NOT be sold, spammed or abused! You will ONLY receive updates from Horology Hub!
You may opt out at ANY time.
Powered and trusted by iContact
LOGO DESIGN AND DIAL DECALS
HOROLOGY HUB PROFESSIONAL BRANDING SERVICES
From full logo and brand design, to dial logo decal printing.

Concept

Mastering Design

Sizing and Setting

Manufacturing
Horology Hub Photo Course
Ready to finally enjoy taking pictures, increase sales, and stand out from the crowd?
Now you can take and edit professional pictures with nothing more than your smartphone, Adobe Lightroom, and a light box.
Mobile Ready
All you need is an Android or an iPhone, or any mobile device that can use Adobe Lightroom Mobile.
Adobe Lightroom Mobile
This course will work with both the Free and Paid versions of Adobe Lightroom mobile. However, the paid version will give you more options.

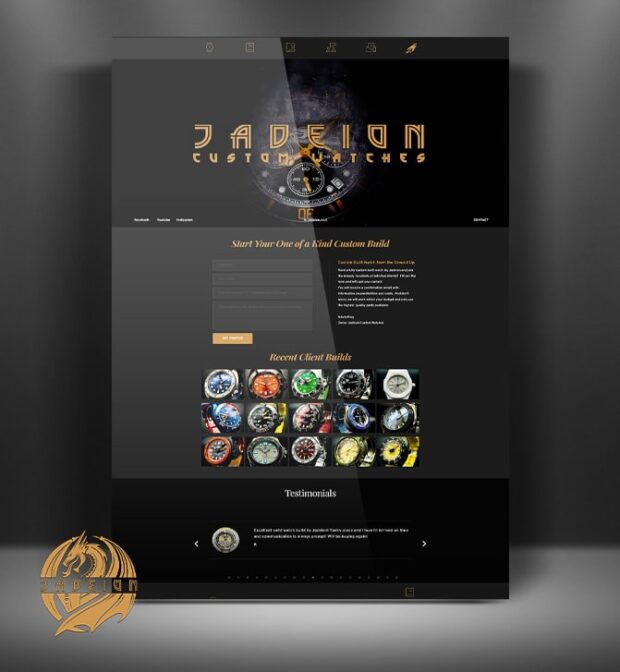
WEBSITE AND STORE SERVICES
CURRENTLY CLOSED
We offer four captivating website templates exclusively designed for watch builders: Synergy, Attribute, Maverick, and Solace. Each template embodies the essence of watchmaking while delivering a seamless user experience. Each come with a purpose ranging from a simple authority site, social marketing growth, a client capture site, and a full-blown store to sell your timepieces. The most powerful aspect of our websites, even the online store version, is that they all come with a hands-off approach, so you can do what you do best, which is build watches. Below are a few examples of our sites with detailed instructions of each templates coming soon.

The Horology Hub Launchpad is your chance to not just have your own website, but to become part of a supportive community that will help you grow, expand your opportunities, and share your custom watches in one place without worrying about hosting or managing a website or server.

GUIDANCE FOR MICROBRANDS AND WATCH BUILDERS
Learn by Horology Hub
Articles, Tips, Techniques, Marketing, Design, Microbrand Support and more. All in one place, all for free.


